#CSS margin / padding縮寫 快速coding 方法
以css的效能來說,寫越少行數讀取速度就越快,所以一開始初學者建議全寫,熟悉參數後成為進階就可以練習縮寫的寫法增進敲代碼跟讀取的效率。
寫法1: 全寫 (全部分開寫)
margin-top: 1px;
margin-right: auto;
margin-bottom: 1px;
margin-left: auto;
寫法2: 縮寫 (上/右/下/左)
margin: 10px auto 10px auto;
寫法3:縮寫 (上/右/下)
margin: 10px auto 10px ;
寫法4:最短縮寫 (上下/左右)
margin: 10px auto;
寫越短就越省事啊~懶出新高度(ノ>ω<)ノ
Image for post
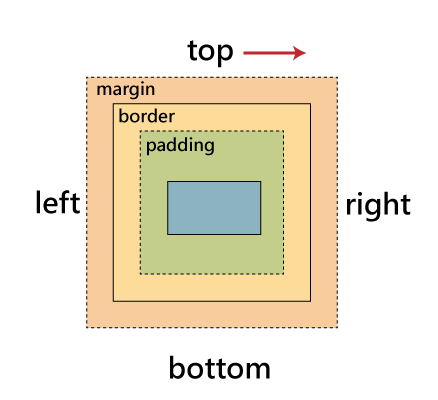
可以用這張圖來幫助記憶順序,從top開始順時鐘轉,因為 padding 和 border 也是類似的原理
敲代碼寫法
有在使用 sublime 或 VS code 這類編輯器的人應該都對 emmet 不陌生,搭配tab鍵是必備技!
mt10 →margin-top: 10px;
mr10 →margin-right: 10px;
mb10 →margin-bottom: 10px;
ml10 →margin-left: 10px;
m0-a →margin: 0 auto;
m-a →margin: auto;
m10-0-10 →margin: 10px 0 10px;
ps.如果要改單位例如%或em也可以喔
m10p →margin: 10%;
m10e →margin: 1em;
m10r →margin: 1rem;
歡迎拍手鼓掌給我鼓勵~!!
